filter / backdrop-filter
backdrop-filter - CSS:层叠样式表 | MDN
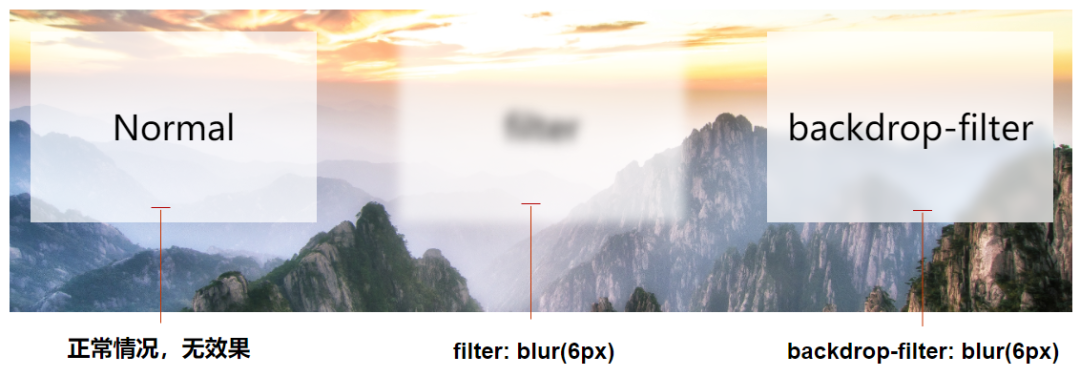
提供高斯模糊、亮度、对比度、反转等滤镜效果。
可以更轻松地实现毛玻璃样式、黑白效果、主题色调和等功能。

PS: 使用滤镜时会使CSS 3D失效,详见:探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题 · Issue #41 · chokcoco/iCSS
:has()
一种新的 CSS 伪类选择器,可以根据元素内部或后代元素的存在情况来选择元素。
很好用的伪类选择器,在TME的实习中实现某个业务需求中使用过。在引入 :has() 之前,CSS 缺乏选择“父元素”或“祖先元素”的功能,我们不得不使用JS来动态地检测和操作父元素。
eg:
1. 基于子元素状态改变父元素的样式
- 之前:不能直接使用 CSS 选择包含特定子元素的父元素,只能借助 JavaScript。
- 现在:可以使用
:has()选择包含某个元素的父元素,例如:/* 给包含有选中复选框的列表项添加背景色 */ li:has(input[type="checkbox"]:checked) { background-color: lightblue; }
2. 增强响应式布局的控制
- 之前:在响应式布局中,无法根据内部内容的存在与否动态调整父容器样式。
- 现在:可以使用
:has()判断内容是否存在,从而控制不同布局。
/* 如果 .container 中有图片,就调整其布局 */
.container:has(img) {
display: flex;
align-items: center;
}3. 配合其他伪类使用
- 之前:例如在使用悬停、聚焦等伪类时,往往只能作用于当前元素及其子元素,难以直接影响父元素。
- 现在:可以通过
:has()来改变包含触发状态的父元素的样式。
/* 当 .card 中的按钮悬停时,改变 .card 的背景 */
.card:has(button:hover) {
background-color: #f0f0f0;
}:focus-visible
:focus-visible - CSS:层叠样式表 | MDN
根据用户的输入方式 (鼠标 vs 键盘(tab)) 展示不同形式的焦点。
原生支持嵌套
Subgrid
Subgrid - CSS: Cascading Style Sheets | MDN
本次最受欢迎的特性,已获得所有主流浏览器的支持。
mdn官网暂时没有翻译,这是官网给出的定义:Level 2 of the CSS grid layout specification includes a subgrid value for grid-template-columns and grid-template-rows.
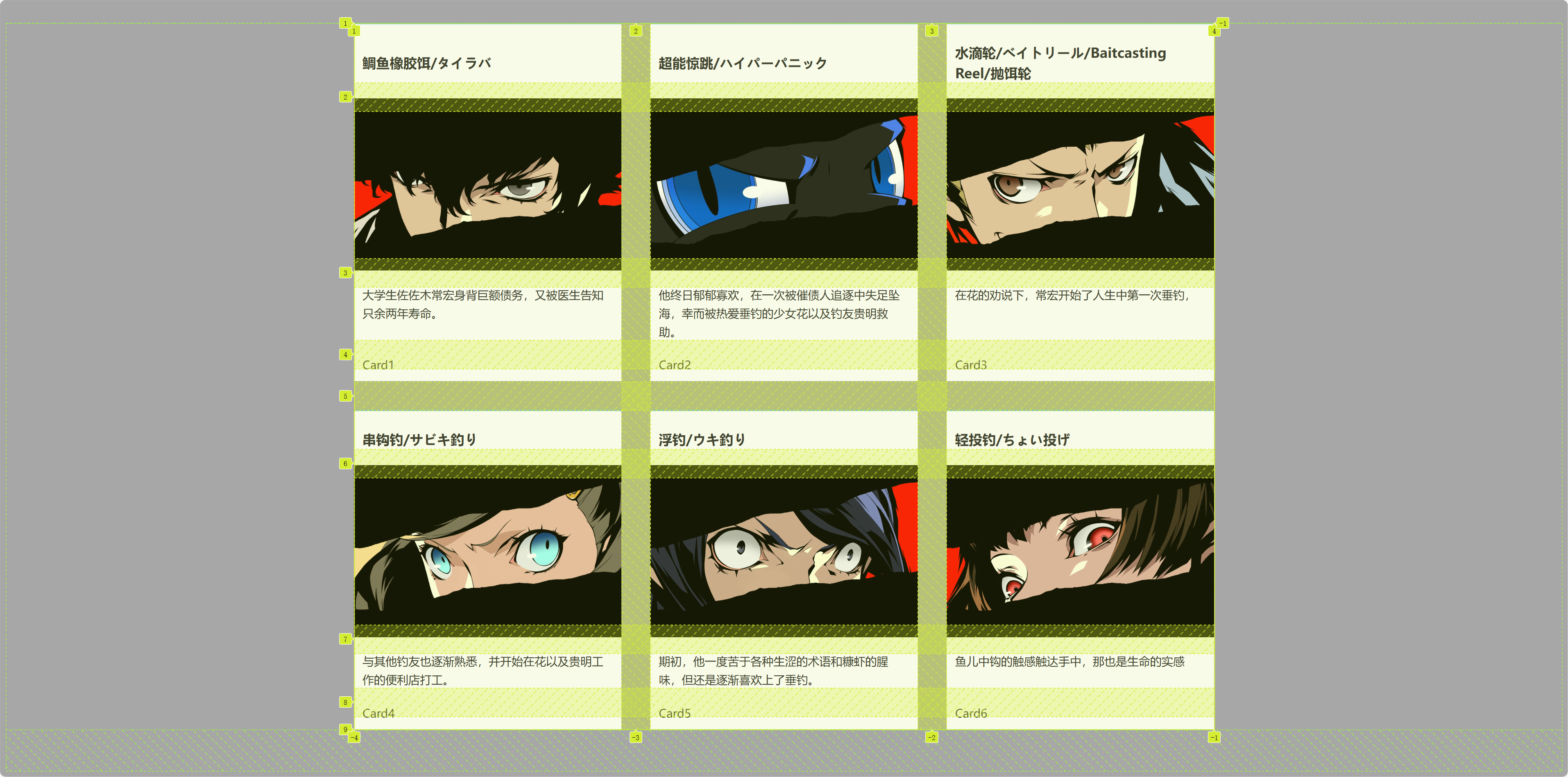
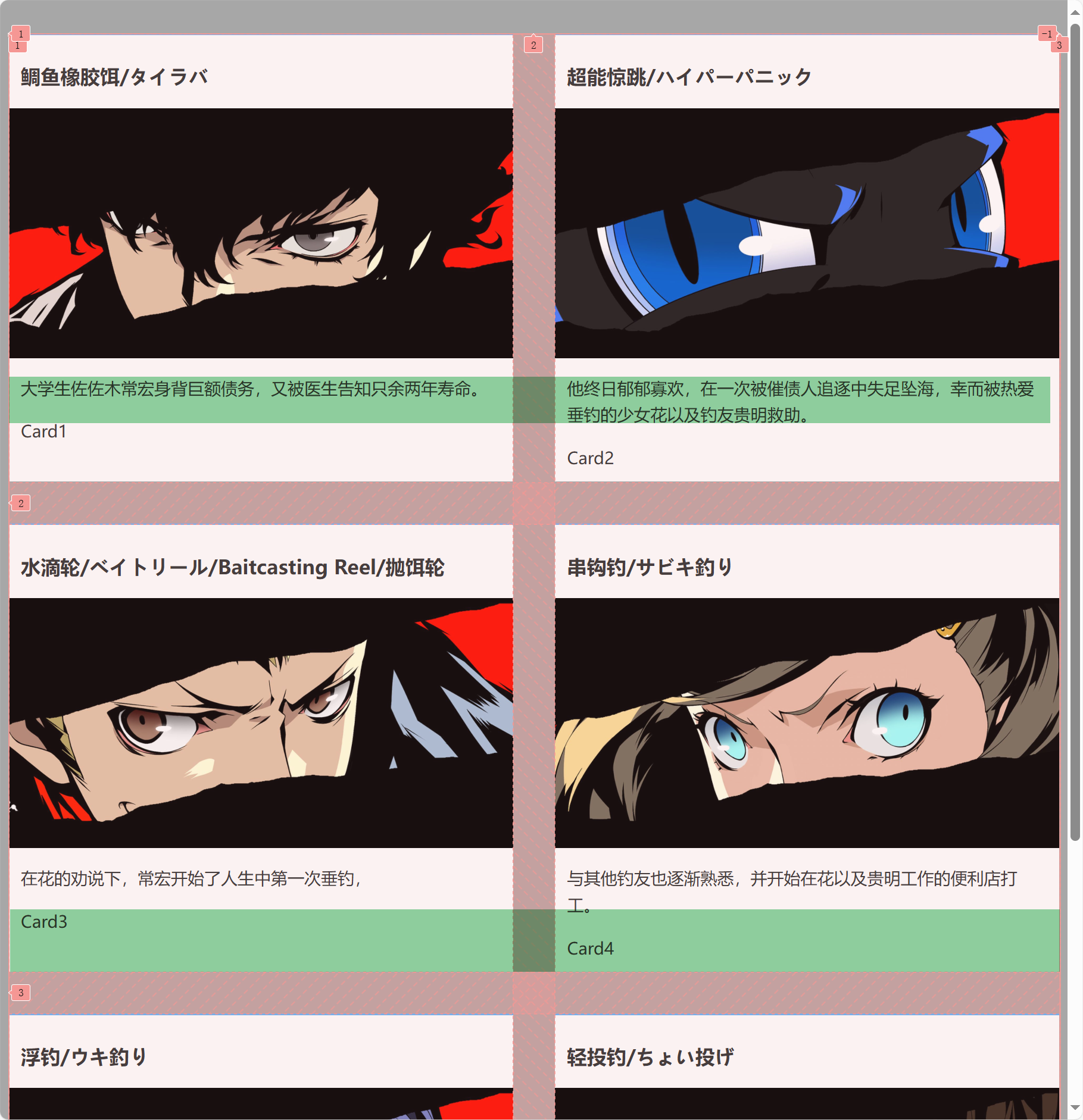
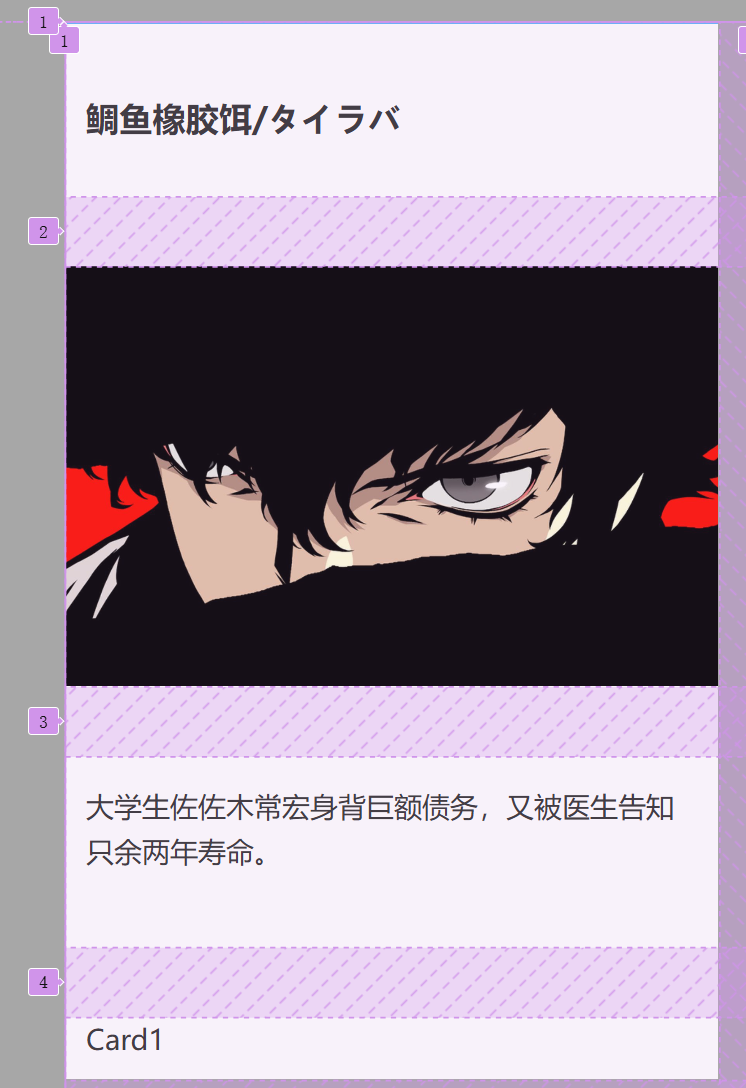
grid布局已经是大家所熟知的一种布局方式了,但仍存在一定的局限性,如下


内容是响应式的,因此在同一行中文本行数会给卡片内部的布局带来变化。如果内容是动态生成的,变化的问题会更加显著。
以往,为了解决这个问题,我们通常会使用js来检测所有卡片内容的最大高度,在每次resize时进行调整,很显然会导致性能下降。
使用subgrid可以实现矩阵嵌套。
.card {
display: grid;
grid-template-rows: subgrid;
...
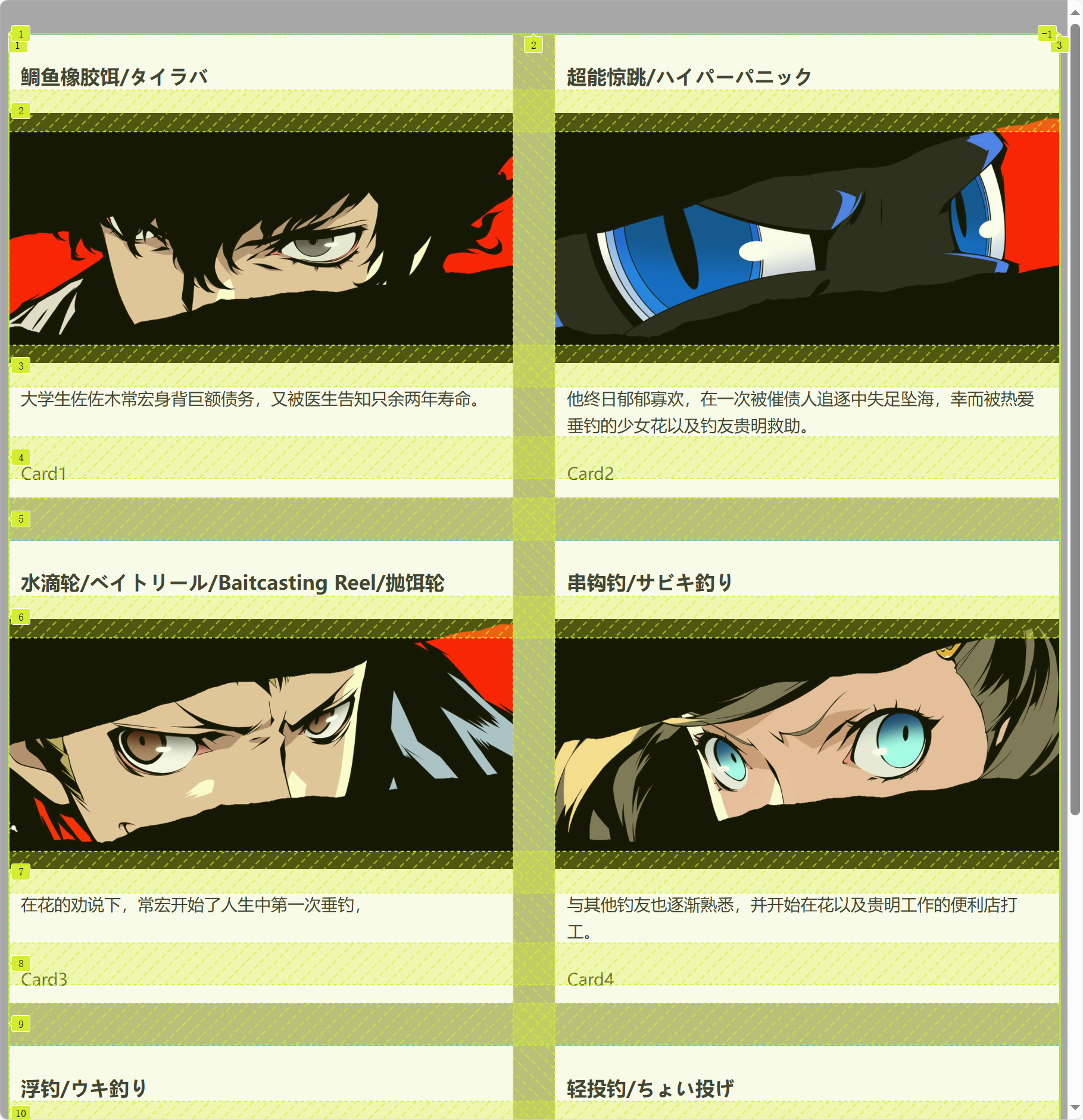
}此时可能会出现如下情况,卡片内的间距非常大

The gap properties and subgrid
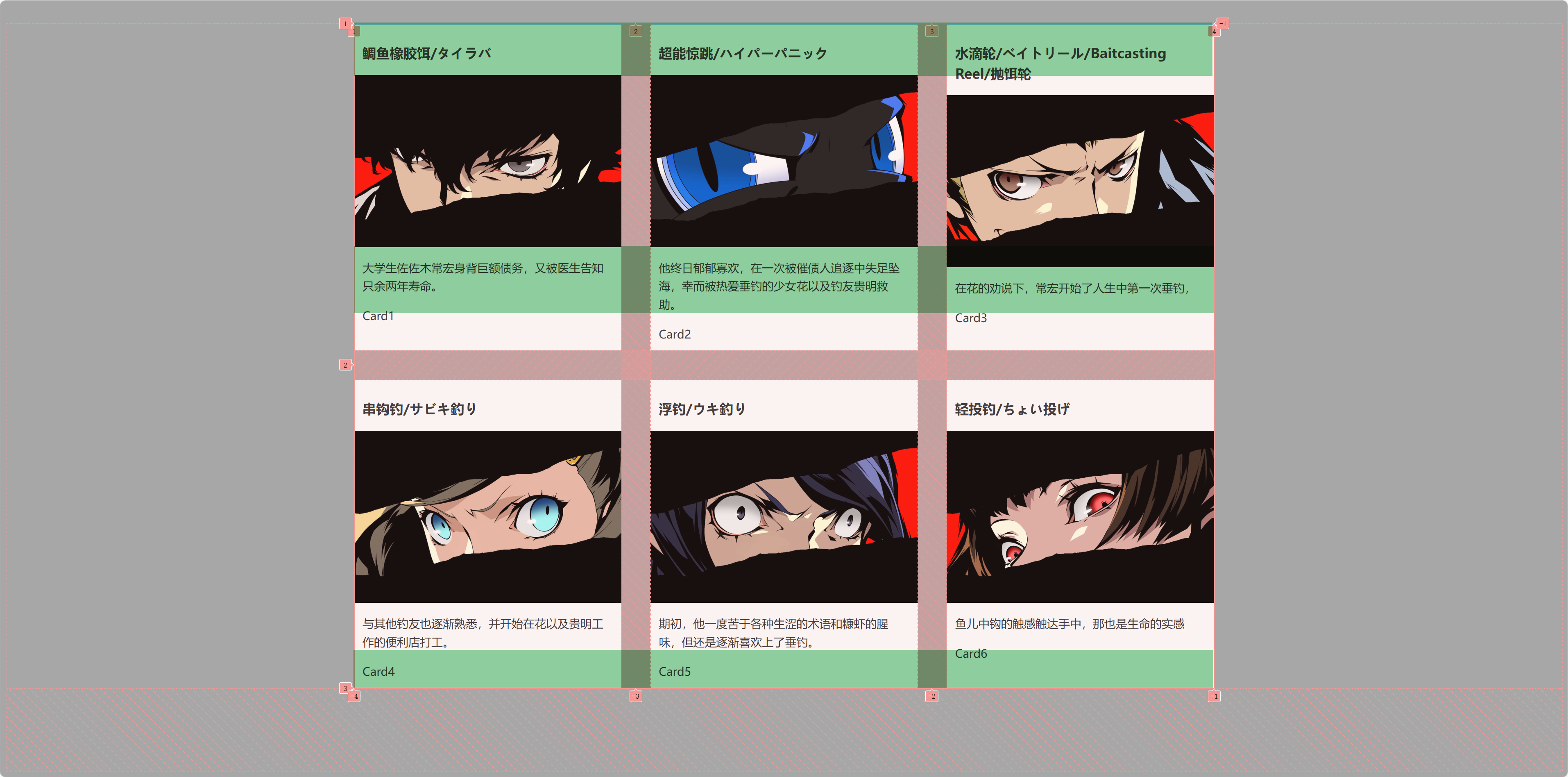
由于使用subgrid,子网格的gap会继承父网格,将其覆盖即可。
覆盖后效果如下